- Published on
fix Cloudflare cache + Next.js “Text content does not match server-rendered HTML”
- Authors

- Name
- ttyS3
background
recently I migrated my Blog from Hugo to timlrx/tailwind-nextjs-starter-blog
I deploy the blog via Netlify and serve it via Cloudflare proxy.
how to see the problem
open browser console, you'll see errros like this:
4f0b14e9-f6a6045a21104f01.js:1 Uncaught Error: Minified React error #425; visit https://reactjs.org/docs/error-decoder.html?invariant=425 for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
at si (4f0b14e9-f6a6045a21104f01.js:1:140010)
at tJ (4f0b14e9-f6a6045a21104f01.js:1:23531)
at 4f0b14e9-f6a6045a21104f01.js:1:94483
at oR (4f0b14e9-f6a6045a21104f01.js:1:98923)
at oM (4f0b14e9-f6a6045a21104f01.js:1:90251)
at 4f0b14e9-f6a6045a21104f01.js:1:86358
at 4f0b14e9-f6a6045a21104f01.js:1:86365
at oy (4f0b14e9-f6a6045a21104f01.js:1:86470)
at E (629-498c73b757a747b0.js:1:94713)
at MessagePort.C (629-498c73b757a747b0.js:1:95266)
what is "Uncaught Error: Minified React error #425" ?
according https://reactjs.org/docs/error-decoder.html?invariant=425
Error Decoder In the minified production build of React, we avoid sending down full error messages in order to reduce the number of bytes sent over the wire.
We highly recommend using the development build locally when debugging your app since it tracks additional debug info and provides helpful warnings about potential problems in your apps, but if you encounter an exception while using the production build, this page will reassemble the original text of the error.
The full text of the error you just encountered is:
Text content does not match server-rendered HTML.
note: Netlify blog also post an article about the "Text content does not match server-rendered HTML" issue, but our's problem is not the same like that one.
how I got the solution?
local run next build && next serve everything is fine.
go to Cloudflare site config: Caching -- Configuration
enable "Development Mode", everything is fine.
so it is a Cloudflare caching problem with Next.js
the solution
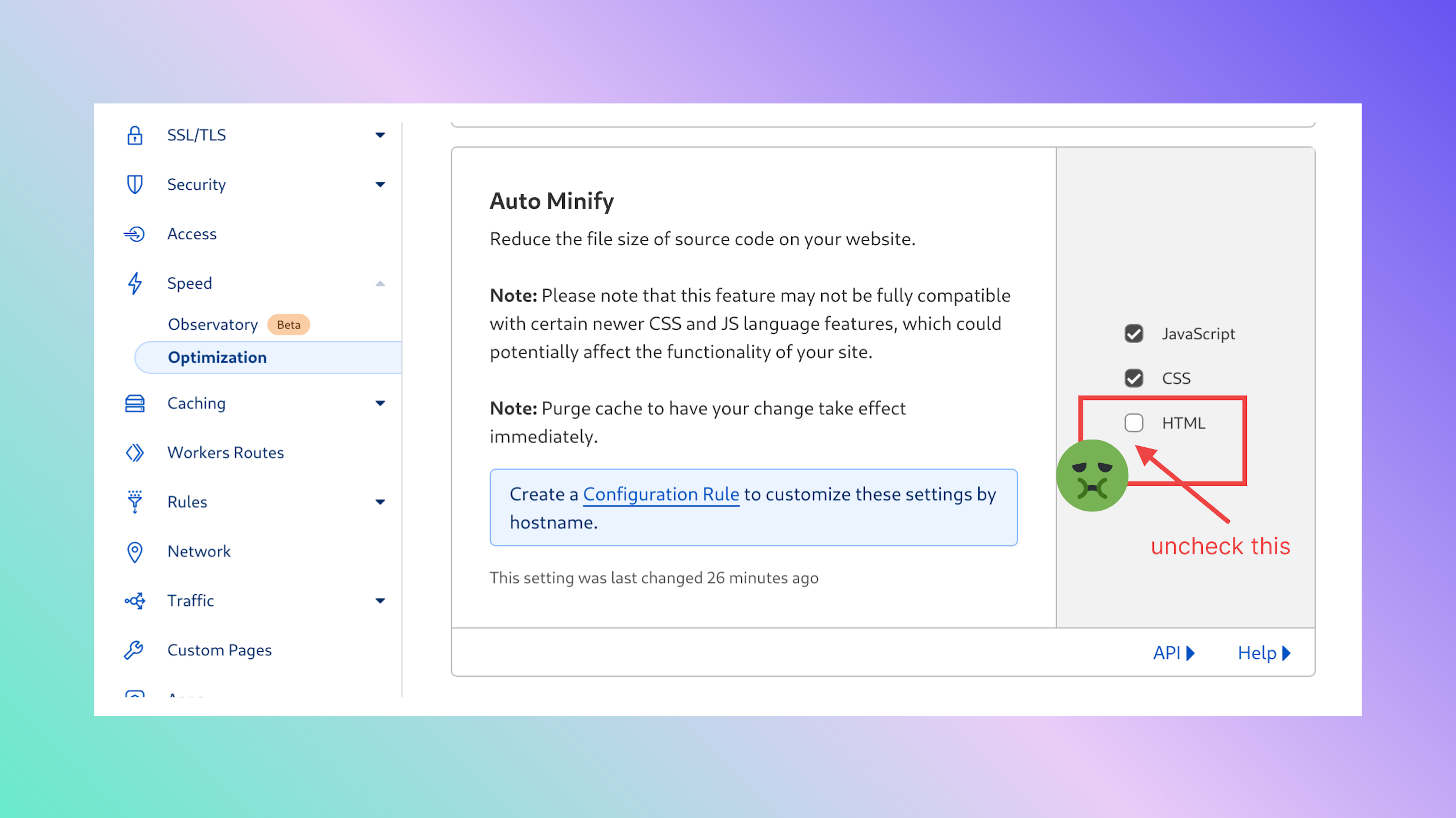
go to Cloudflare site config: Speed -- Optimization
switch to "Content Optimization" tab, then scroll down to "Auto Minify" and uncheck "HTML" checkbox.

for fast the cache expire progress, we can go to Cloudflare site config:
Caching -- Configuration -- Purge Cache and click "Purge Everything" button and confirm.