
使用giscus作为评论系统
giscus: A comments system powered by GitHub Discussions
老灯之前用的是 utteranc.es, 这个是基于 Github issue 功能实现的.
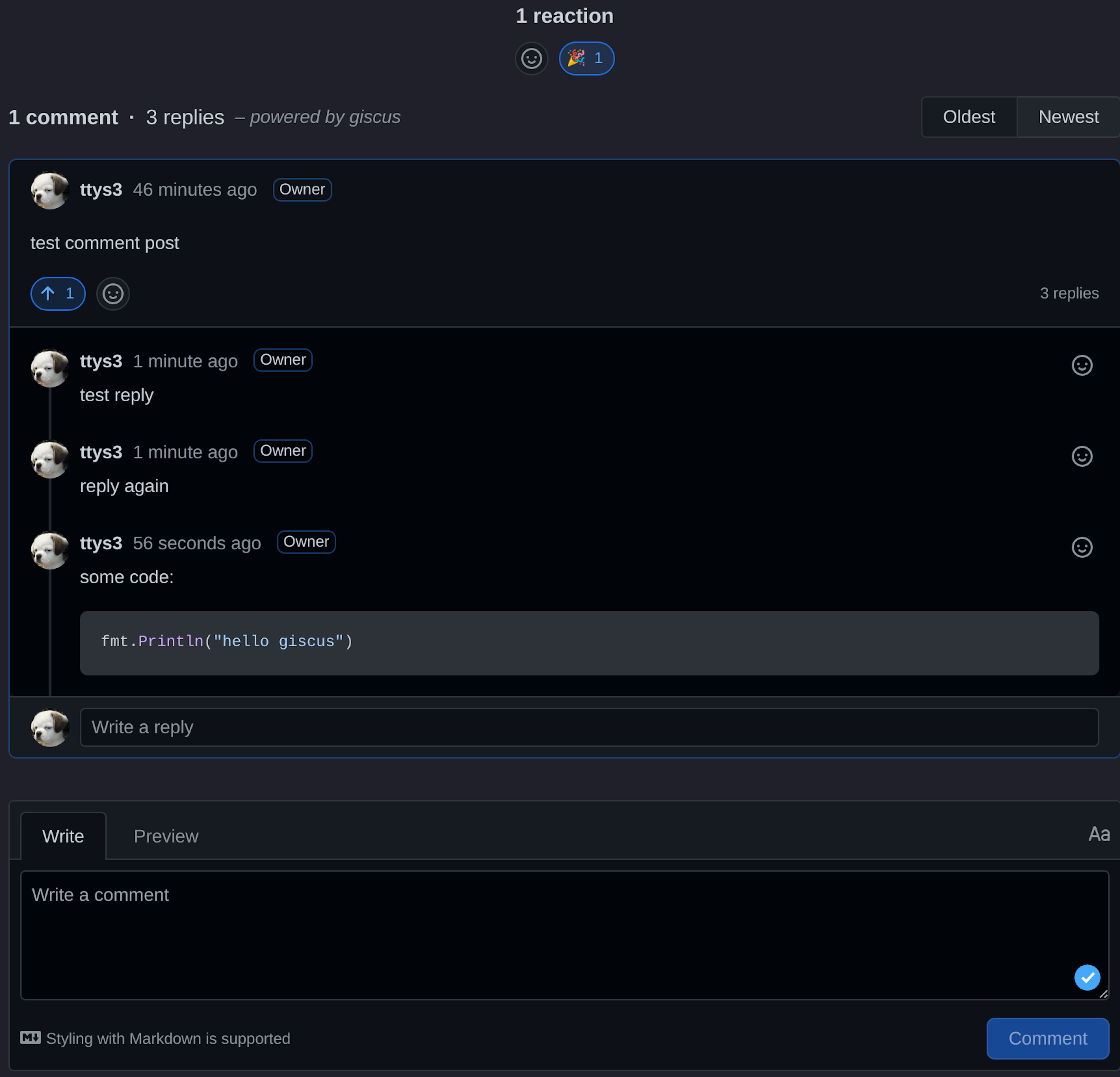
giscus 是基于 discussion, 简单试用了一下, 最明显的区别回复的功能吧. 可以直接在某个评论下面回复.
第二就是支持reaction.

新建一个专门的仓库用来做评论用即可. 具体做法很简单:
Choose the repository giscus will connect to. Make sure that:
- The repository is public, otherwise visitors will not be able to view the discussion.
- The giscus app is installed, otherwise visitors will not be able to comment and react.
- The Discussions feature is turned on by enabling it for your repository.
comments.html
<!-- giscus https://giscus.vercel.app/ -->
{{ if and (.Params.comments) (ne "" $.Site.Params.giscus.dataRepo) }}
<script src="https://giscus.app/client.js"
data-repo="{{ $.Site.Params.giscus.dataRepo }}"
data-repo-id="{{ $.Site.Params.giscus.dataRepoID }}"
data-category="{{ $.Site.Params.giscus.dataCategory }}"
data-category-id="{{ $.Site.Params.giscus.dataCategoryID }}"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="dark_protanopia"
data-lang="en"
data-loading="lazy"
crossorigin="anonymous"
async>
</script>
{{ end }}
配置:
params:
giscus:
dataRepo: ''
dataRepoID: "R_xxxxxxxxxx"
dataCategory: "General"
dataCategoryID: "DIC_xxxxxxxxx"
注意, 这些配置参数都是 https://giscus.vercel.app/ 自动生成了.