
使用Hugo+Netlify 5分钟部署一个网站 -- NanoDM站点迁移到Netlify记
前言
此前老灯介绍过最麻烦的Hugo站点部署方法,很多人可能光看配置文件就头疼了, 这次老灯借着给NanoDM站点迁移的机会,顺便介绍一下最简单的Hugo部署方法。
为什么迁移
NanoDM当前的站点是基于Hugo静态站点生成器构建的。
仓库为什么迁移到github
NanoDM的站点源码此前一直托管在我的bitbucket私人仓库,这次做的另一个改变是:迁移到github
新的仓库地址为: https://github.com/ttys3/nanodm.net (欢迎fork, 欢迎贡献文章或编写FAQ)
迁移到github之后,可以方便大家一起维护NanoDM的文档。毕竟单靠我一人之力,精力非常有限。 大家平常使用的时候,总会遇到这样那样的问题,而这些问题有些在群里我看到后解答了,大部分时候忙去了没看群,我是没时间回复的。 如果整理成文档呢?那么不仅是群里的人可以看到,任何遇到困难的人都可以得到帮助。文档能形成记录,方便后续的查看和引用。 另一方面是,如果大家有使用心得需要分享的,或者解决了一个疑难问题希望能帮助后来者的,也可以通过github提交PR的方式来参与贡献文档, 合并通过后会直接显示在站点。
为什么托管到Netlify
Hugo支持特别多的部署方式,比如大家常用的github pages(及其它git仓库托管服务商的类似pages服务), 无论是本地depoy静态文件到单独的github pages分支,还是采用github actions自动部署,我觉得,都没有使用Netlify部署方便。 因此,老灯这次偷个懒,直接用Netlify点几下鼠标完成了部署,更省事。
费用问题,对于一般的站点,Netlify的免费套餐完全够用。
此前一直托管在单独的服务器上,这次准备对服务器进行维护升级,为避免操作时影响访问,我决定将NanoDM站点托管到Netlify. 原NanoDM的服务器不再托管网站,只用于固件下载,demo站点演示等。
特此记录,一来方便老灯自己做备忘,二来大家想要”省事“的站点部署方案时,亦可参考本文。
部署到Netlify
部署非常简单:
github仓库用于托管Hugo文件 => Netlify自动持续部署且托管网站
这哥俩都是托管,但是我们把他们合起来使用,他们配合得天衣无缝。
github仓库用于托管源码,一但你push了新提交到github的指定仓库,Netlify就会开始自动拉取代码并部署站点(自动执行Hugo命令生成静态站点并发布)。
那么Netlify怎么就知道你什么时候push了代码了呢?因为你在Netlify配置的时候,指定了仓库, 同时也把这个仓库的权限给予了Netlify在github的app,如下图:
进入仓库设置(Settings)页面,切到Integrations, 你就会发现这个仓库启用了一个名为Netlify的app:

所以,我们在Netlify添加github的仓库时,实际上是授权Netlify在github的app访问某个仓库的权限。
一旦有代码push或者PR,Netlify在github的app都能收到通知然后进行相应地处理。
好了, 这种部署方式的原理大概说清楚了。接下来简单地讲一下操作步骤。
- 用githbu登录 https://app.netlify.com/
- 点击"New site from git"
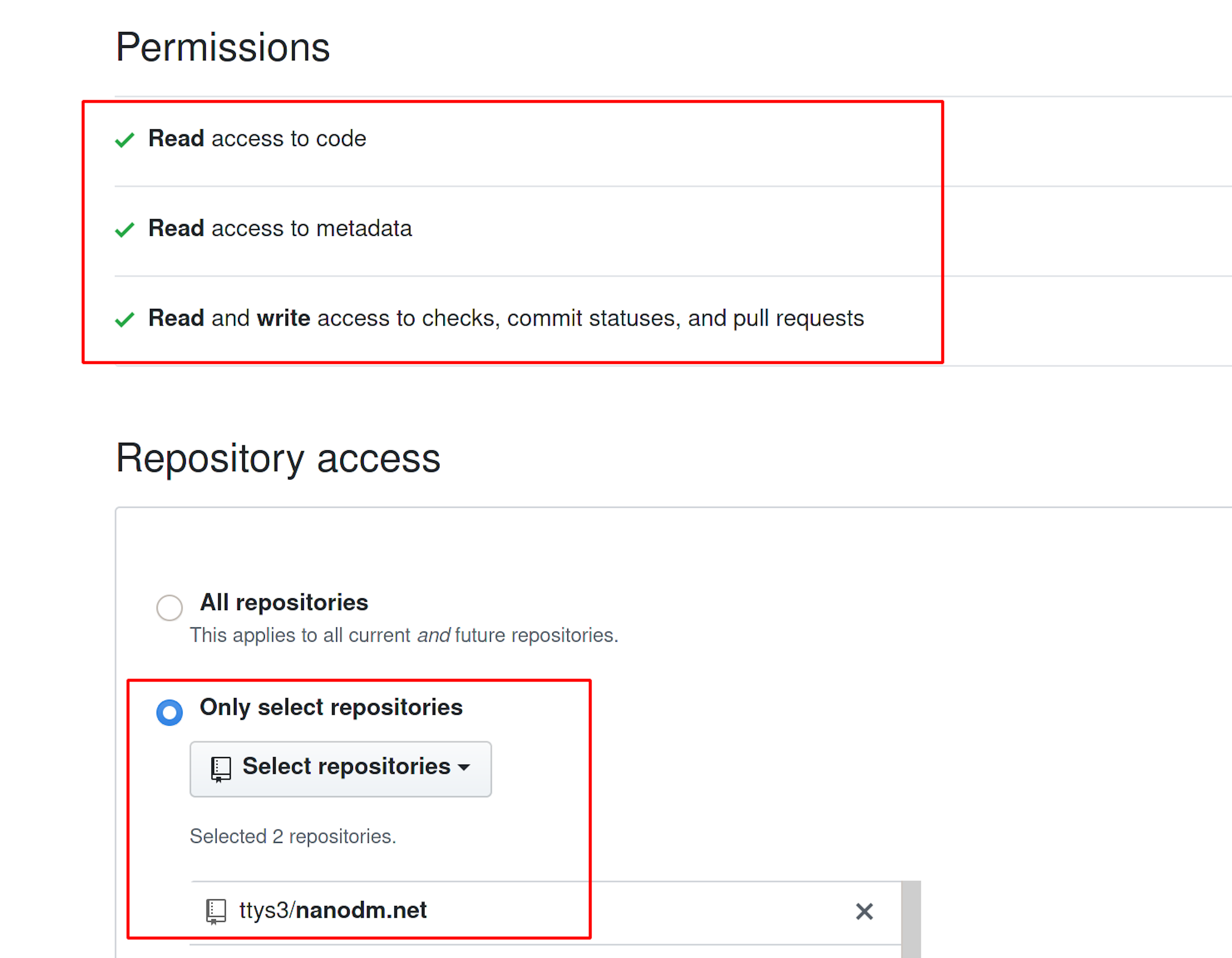
- Netlify会提示需要额外的权限以便于站点部署,选择仅给予指定仓库权限,然后选择 ttys3/nanodm.net 这个仓库


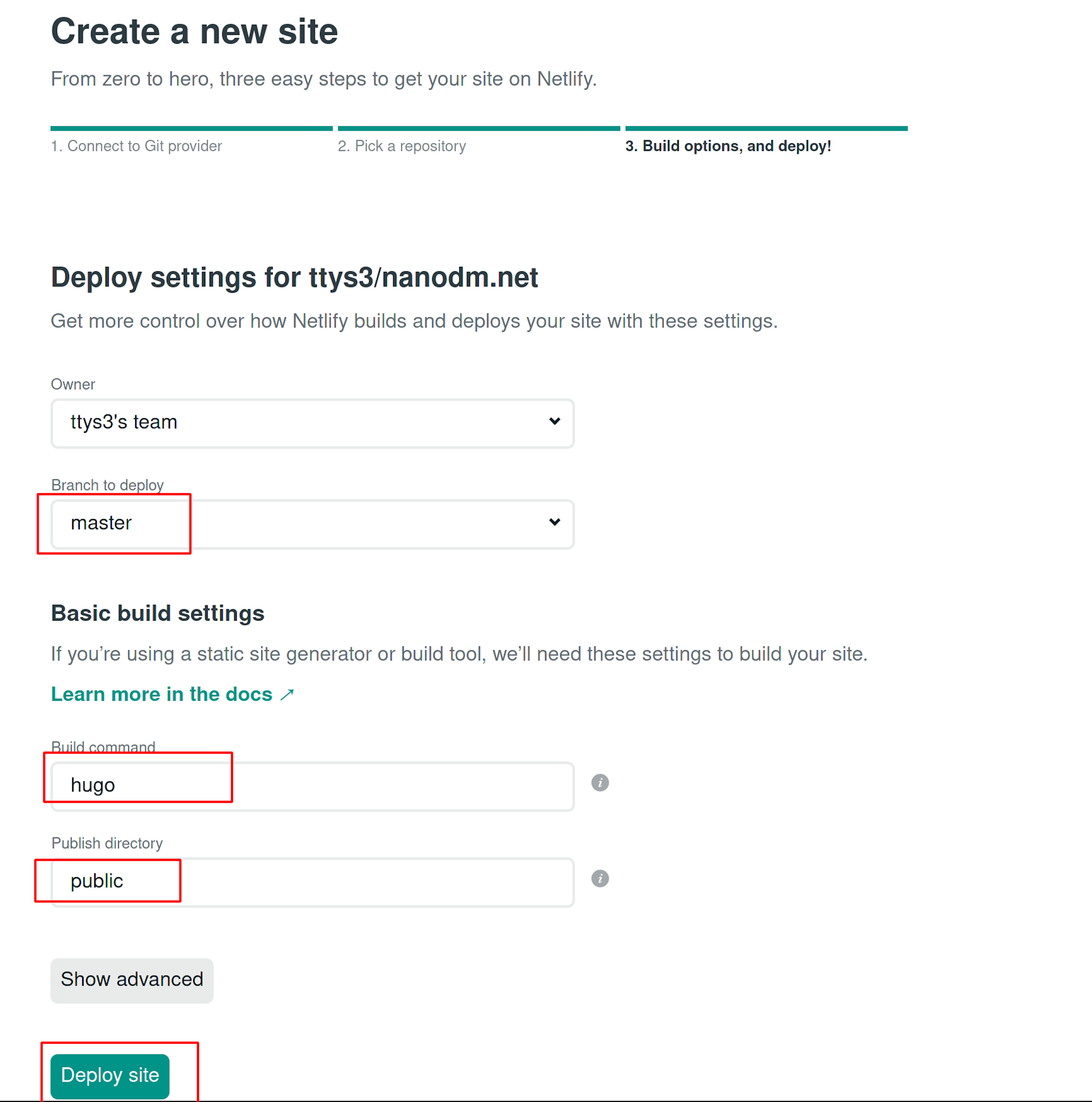
- 配置构建方式为
hugo并部署站点

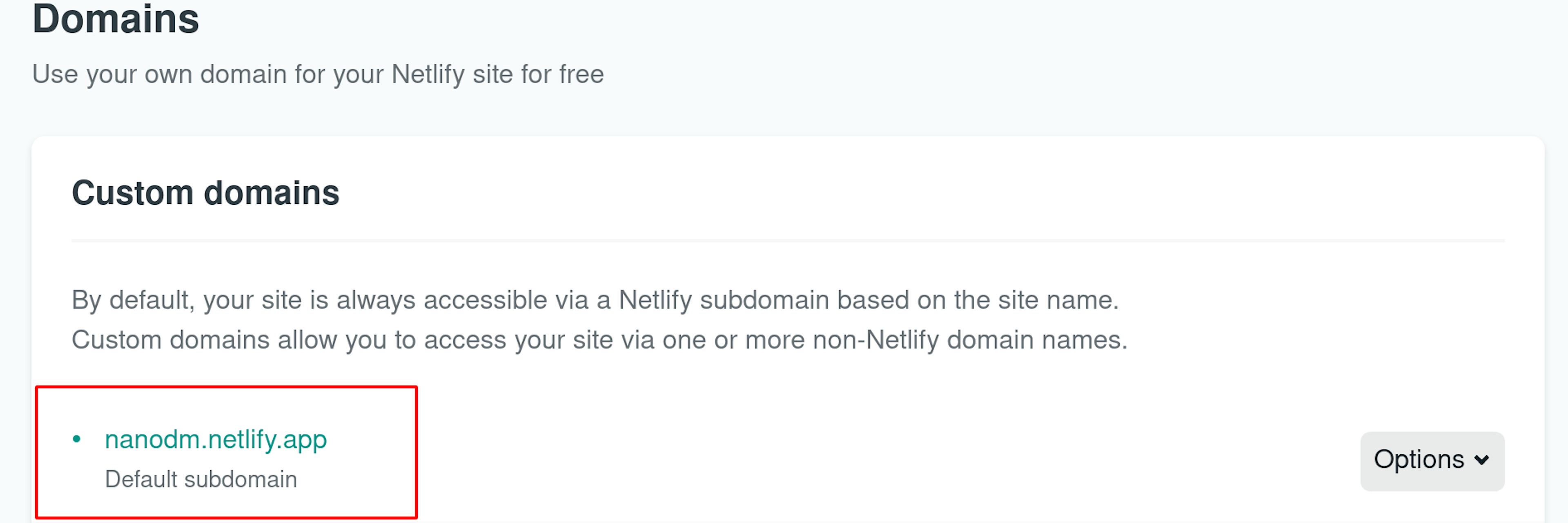
- 域名配置
部署成功,Netlify会自动分配一个随机的域名给你。我们可以自行修改成方便记忆的,比如我这里使用的 nanodm.netlify.app。

xxx.netlify.app 这个域名太长了,太难记了,因此,当然是要设置自定义域名了。 Netlify设置自定义域名是完全免费的。但是官方的文档可能看起来没那么简洁明了。 因此老灯这里特别说明一下,加自定义域名,就是加一个CNAME记录指向你当前的xxx.netlify.app 这个域名。
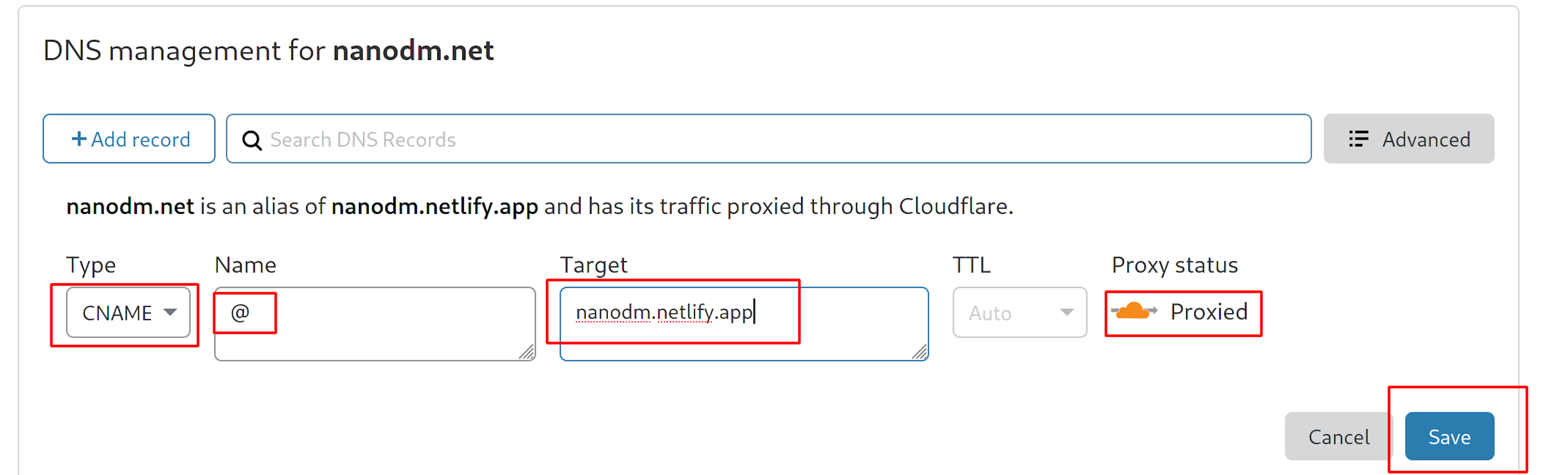
老灯以CloudFlare为例:

注意这里启用了CF的Proxy功能,为什么呢?因为老灯的域名是托管在CF的,主要是CF可以自动https. 当然,Netlify也是完全支持自动ACME申请Let's Encrypt的证书的,但是前提是你的域名要使用Netlify的DNS. Netlify也支持手动设置SSL证书,当然,这个基本上咱不考虑了,都2020年了,谁还手动设置证书呢?
DNS CNAME配置好之后,我们就可以在Netlify Custom domains那里添加上这个域名了。 注意顺序,一定是先设置好CNAME记录,再到Netlify添加,因为Netlify并不能确定这个域名是不是你的, 所以,它的处理方法也很简单,在你点击提交的时候,它会校验这个域名的CNAME记录的值,是不是对应了你的xxx.netlify.app 这个域名

好了,现在就能用自定义域名访问了。
整个过期是不是非常简单? 总结起来就是, push一个仓库到github, 在netlify选中这个仓库部署。嗯,就这样,一个站点就好了。 自定义DNS是额外的可选操作。用netlify提供的域名也是OK的。
要查看部署好的站点,请访问: https://nanodm.net/
其它
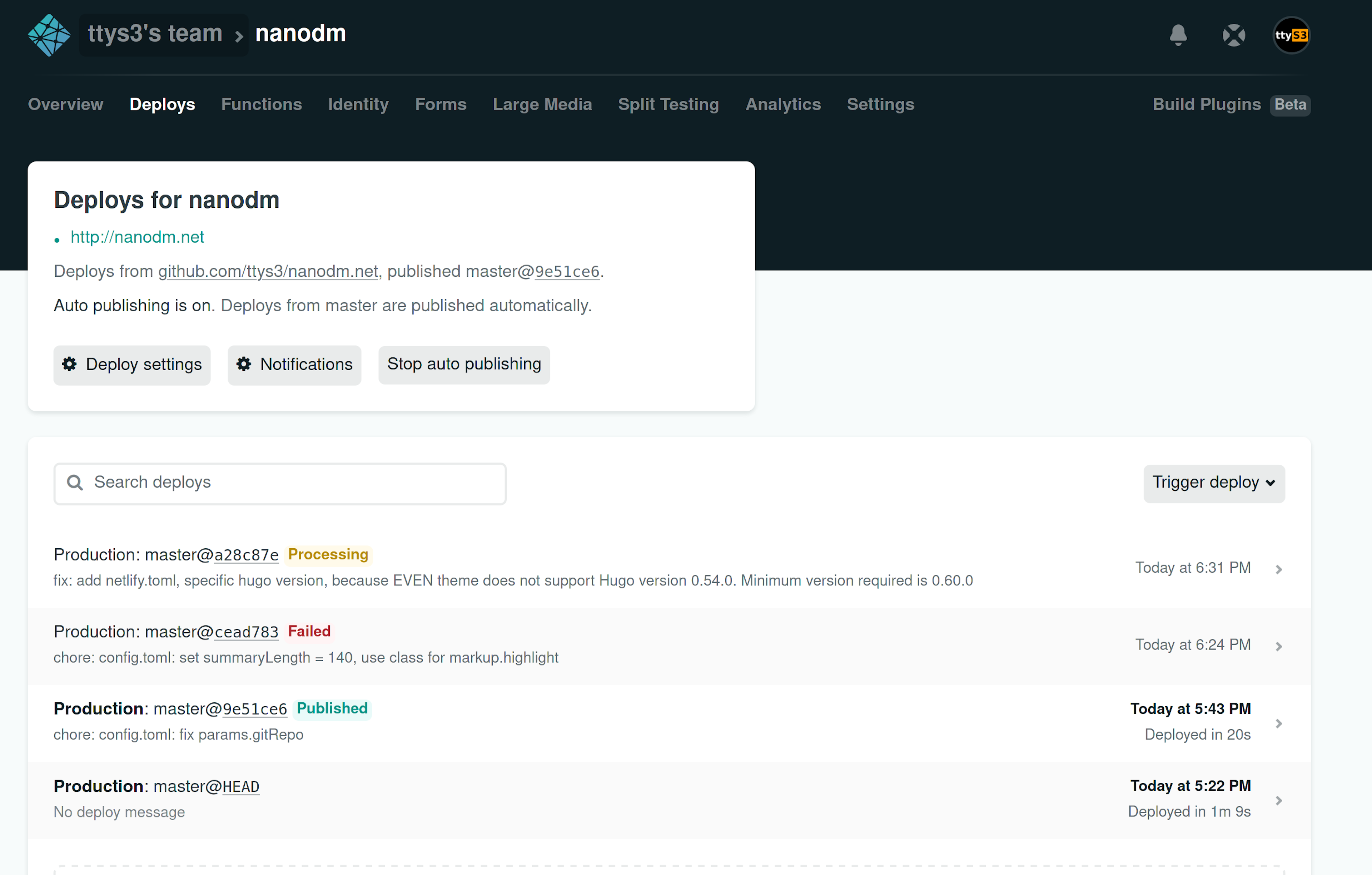
Netlify构建失败处理
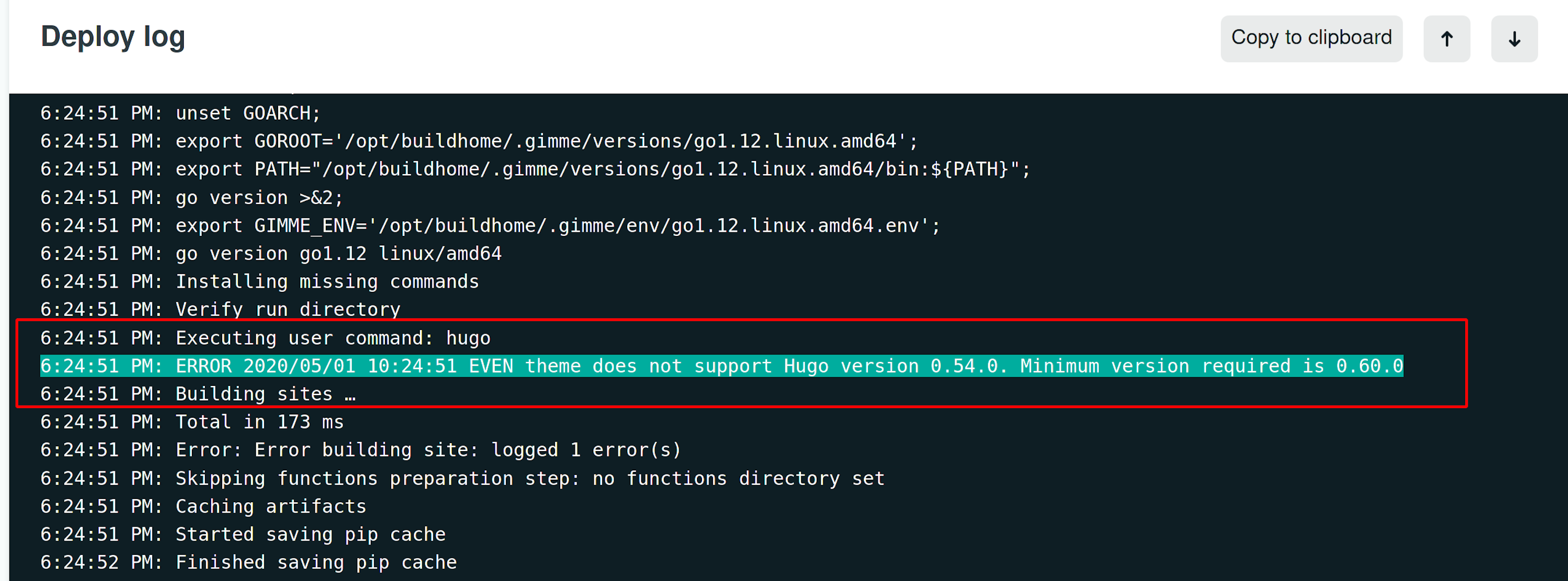
由于本地环境和Netlify的构建环境还明些差异的,如果遇到构建失败,可以通过查看log定位问题。 比如老灯这里,把even这个主题升级到最新版之后,发现在Netlify构建失败了。


解决办法: 仓库根目录下增加netlify.toml配置文件指定hugo版本, 当前最新版本为 0.69.2, 老灯就指定HUGO_VERSION = "0.69.2"
hugo当前最新版本号可以去 https://github.com/gohugoio/hugo/releases 查看
[context.production.environment]
HUGO_VERSION = "0.69.2"
[context.deploy-preview.environment]
HUGO_VERSION = "0.69.2"
自定义部署命令
Netlify支持通过 netlify.toml配置文件 来配置构建。
老灯的配置文件如下:
[build]
publish = "public"
command = "env TZ='Asia/Shanghai' hugo --gc --minify --enableGitInfo"
[context.production.environment]
HUGO_VERSION = "0.69.2"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.69.2"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
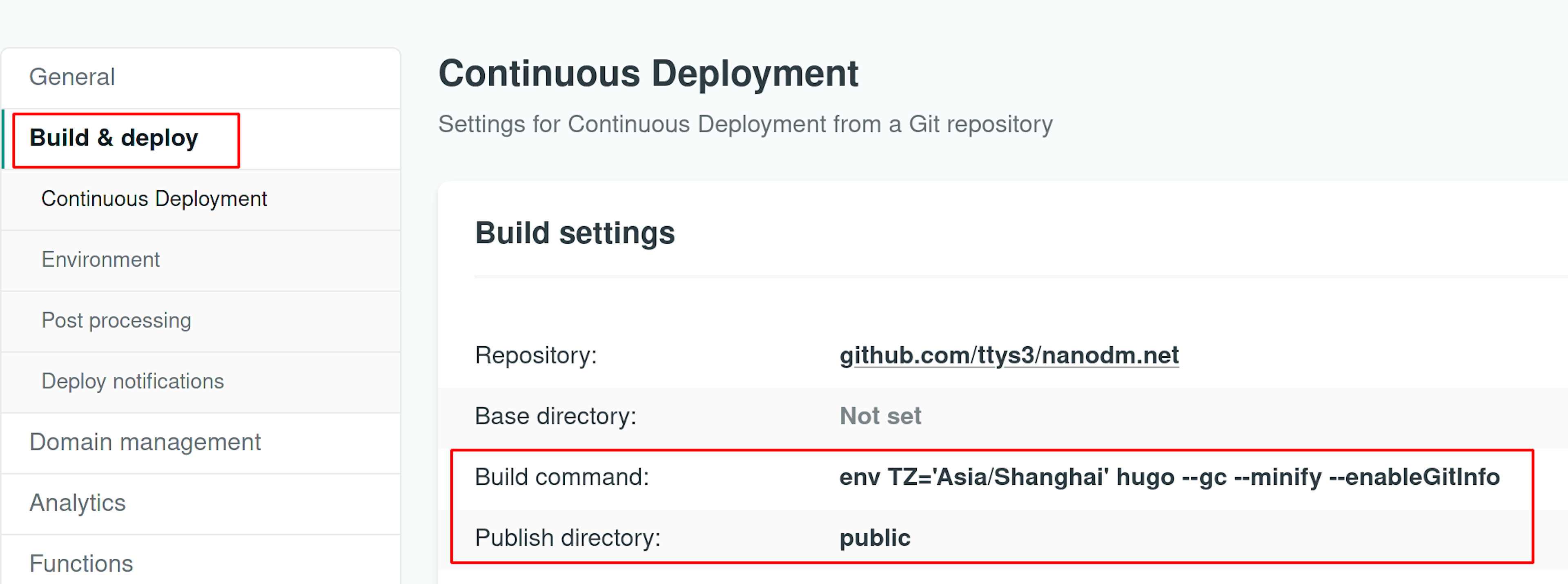
Netlify会自动从这个配置文件读取配置,可以在Netlify 配置面看到这个文件配置是生效的:

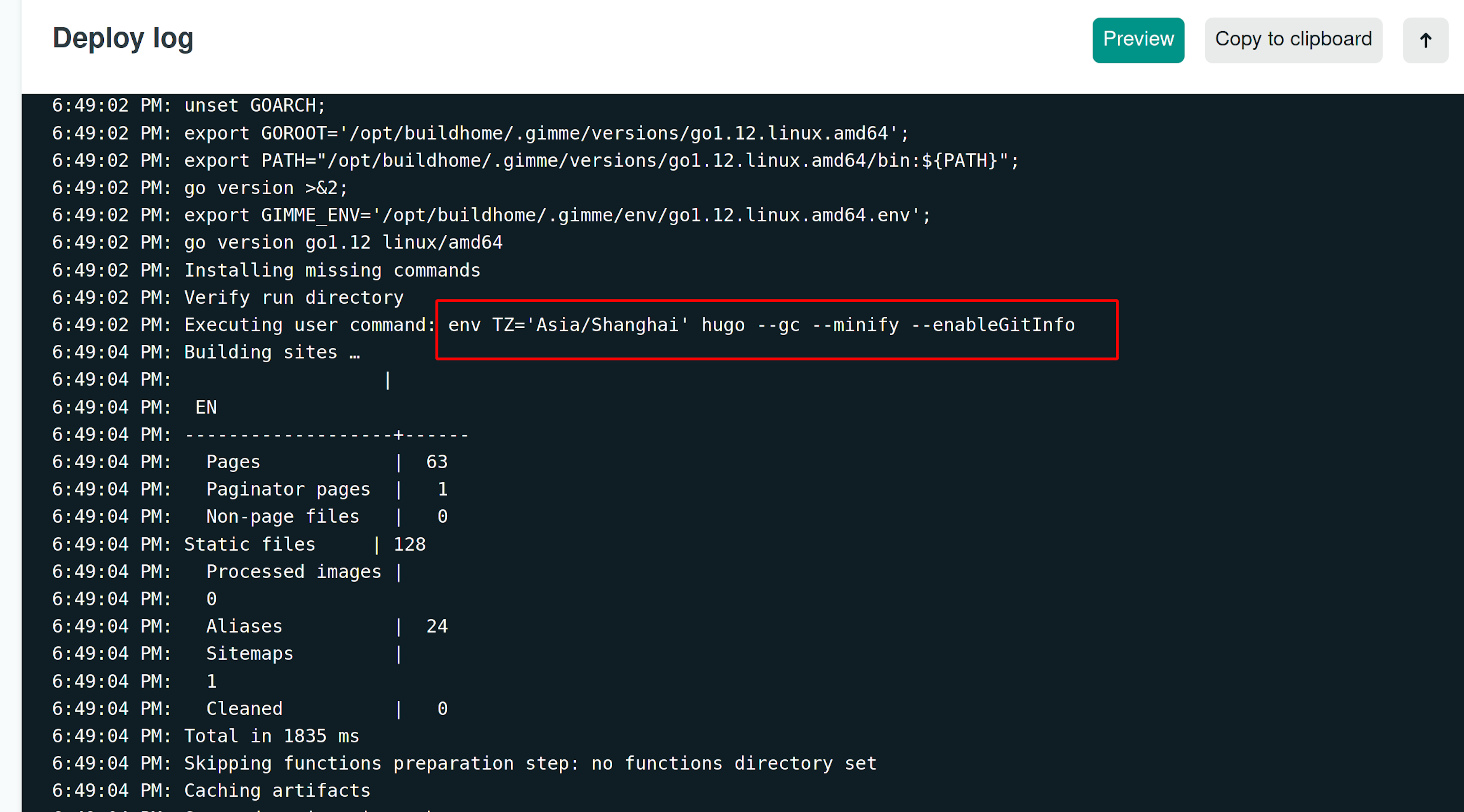
通过构建log我们可以验证,Netlify是不是执行了我们配置的命令:

另外,Netlify还有很多有趣的功能,大家感兴趣的可以慢慢玩。
参考文档
https://gohugo.io/hosting-and-deployment/hosting-on-netlify/
https://docs.netlify.com/domains-https/custom-domains/#definitions