- Published on
如何部署静态博客到AWS S3
- Authors

- Name
- ttyS3
0. AWS S3介绍
Amazon S3 Endpoints可以在这里查看 https://docs.aws.amazon.com/general/latest/gr/s3.html S3 在大部分地区都有节点,但是也不是所有节点都有。
S3是对象存储,默认情况下是不能用来做静态网站的,但是可以通过启用website config来达到目的。
这里要注意的是,Website endpoint 和普通的REST API访问时,其使用的endpoint是不同的。
| REST API Endpoint | Website Endpoint |
|---|
bucket-name.s3.区域代码.amazonaws.com | bucket-name.s3-website.区域代码.amazonaws.com
Website Endpoint 还有另一种可以直接用-将区域代码连起来,形成s3-website-区域代码 这样: bucket-name.s3-website-区域代码.amazonaws.com
老灯还是觉得用点号法更明了一些。
网站终端节点和 REST API 终端节点之间的主要区别
https://docs.aws.amazon.com/zh_cn/AmazonS3/latest/dev/WebsiteEndpoints.html
| 主要区别 | REST API 终端节点 | 网站终端节点 |
|---|---|---|
| 访问控制 | 同时支持公有和私有内容 | 仅支持公开可读的内容 |
| 错误消息处理 | 返回 XML 格式的错误响应 | 返回 HTML 文档 |
| 重定向支持 | 不适用 | 同时支持对象级和存储桶级重定向 |
| 支持的请求 | 支持所有存储桶和对象操作 | 仅支持对象上的 GET 和 HEAD 请求 |
| 对存储桶根级的 GET 和 HEAD 请求的响应 | 返回存储桶中对象键的列表 | 返回在网站配置中指定的索引文档 |
| 安全套接字层 (SSL) 支持 | 支持 SSL 连接 | 不支持 SSL 连接 |
如果你有非公开内容要存储,那么肯定不能用Website endpoint. 另外,AWS S3 的 Website endpoint有个缺点,不支持 SSL 连接。当然我们一般直接在前面套个CloudFlare 自动SSL了。
1.创建bucket和ws config
为了能绑定自己的域名,bucket的名字我们要设置为域名。 假如我们需要用到的博客域名是 test001.ttys3.net
这里我们用到了s3cmd https://github.com/s3tools/s3cmd , 如果没有安装的要先安装一下。 Fedora直接 sudo dnf install -y s3cmd 即可。其它系统可参数s3cmd的文档下载安装。 如果不习惯命令行,下面这些命令行操作都可以直接登录AWS S3控制台通过点击鼠标完成,这里我就不截图了。
# 创建 bucket
s3cmd mb s3://test001.ttys3.net
# 创建website config
ws-create --ws-index=index.html --ws-error=404.html s3://test001.ttys3.net
# 查看下ws info
ws-info s3://test001.ttys3.net
# 上传内容
# 我们先随便上传两个文件
s3cmd put index.html 404.html s3://test001.ttys3.net -P
# 如果是部署hugo站点,可以直接用sync
s3cmd --no-mime-magic --acl-public --delete-removed --delete-after sync public/ s3://test001.ttys3.net
2. 配置访问策略
现在已经可以访问 http://test001.ttys3.net.s3-website.us-west-1.amazonaws.com/index.html 了。
但是,还不能直接访问 http://test001.ttys3.net.s3-website.us-west-1.amazonaws.com/。
默认情况下,创建了website配置后,block public access默认是全部没有勾选的,即允许全部公开访问。
所以,我们只需要再设置一下bucket policy就好了。
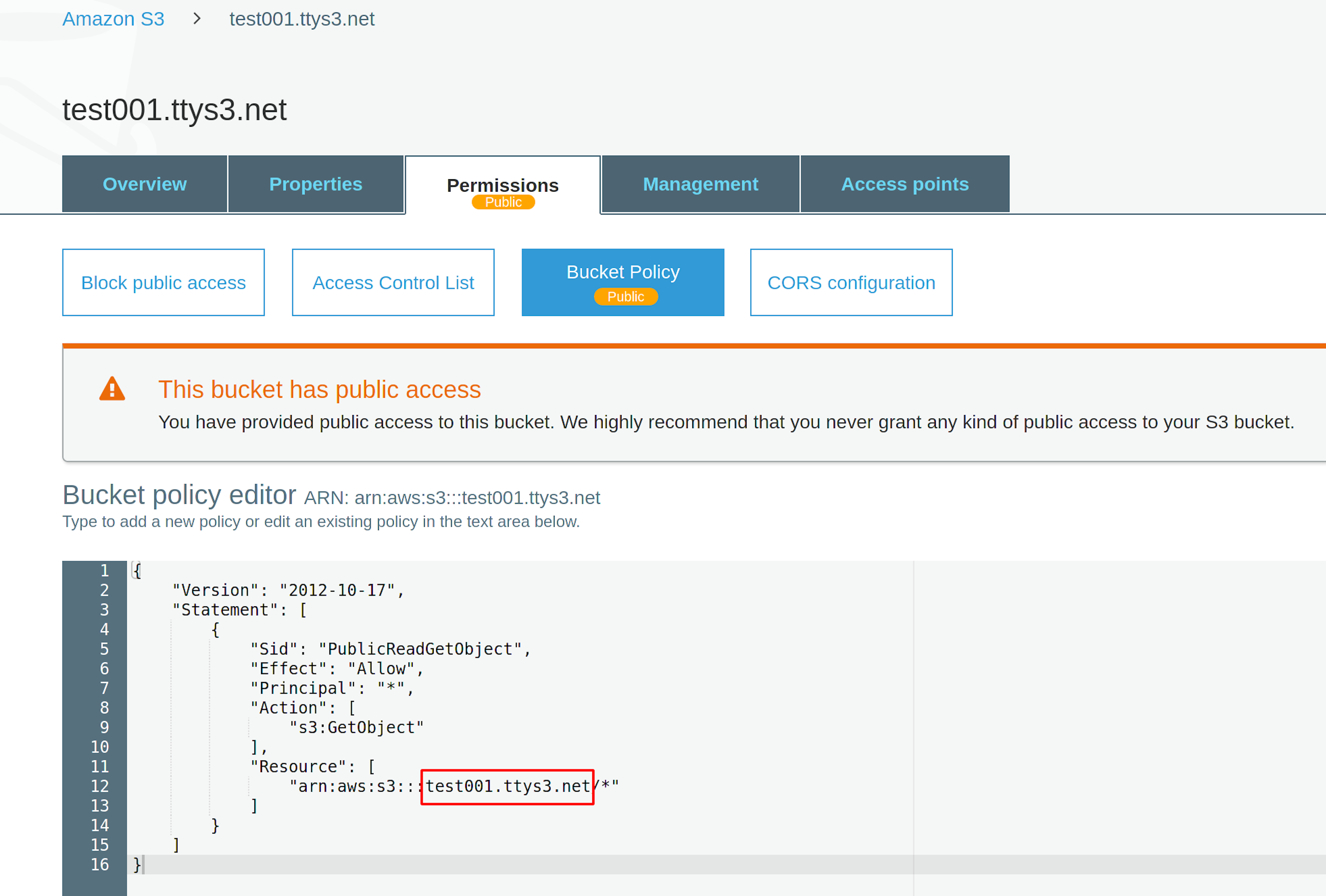
登录s3控制台 https://console.aws.amazon.com/s3/ , 在Buckets列表中点击你要设置的bucket名称, 然后依次进入 Permissions - Bucket Policy, 然后在Bucket policy editor里粘贴如下内容(注意这里的test001.ttys3.net要换成你自己的bucket name)并保存:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::test001.ttys3.net/*"
]
}
]
}
设置成功后,Permissions 和 Bucket Policy 上面会加上public的黄色标签。

此部分主要参考 https://docs.aws.amazon.com/AmazonS3/latest/dev/WebsiteAccessPermissionsReqd.html
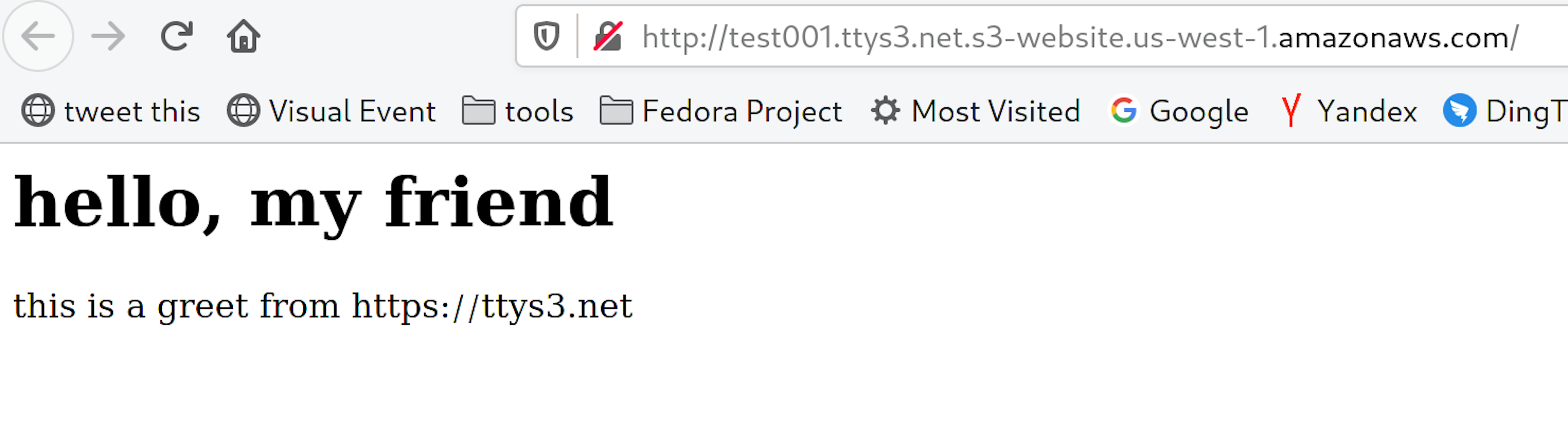
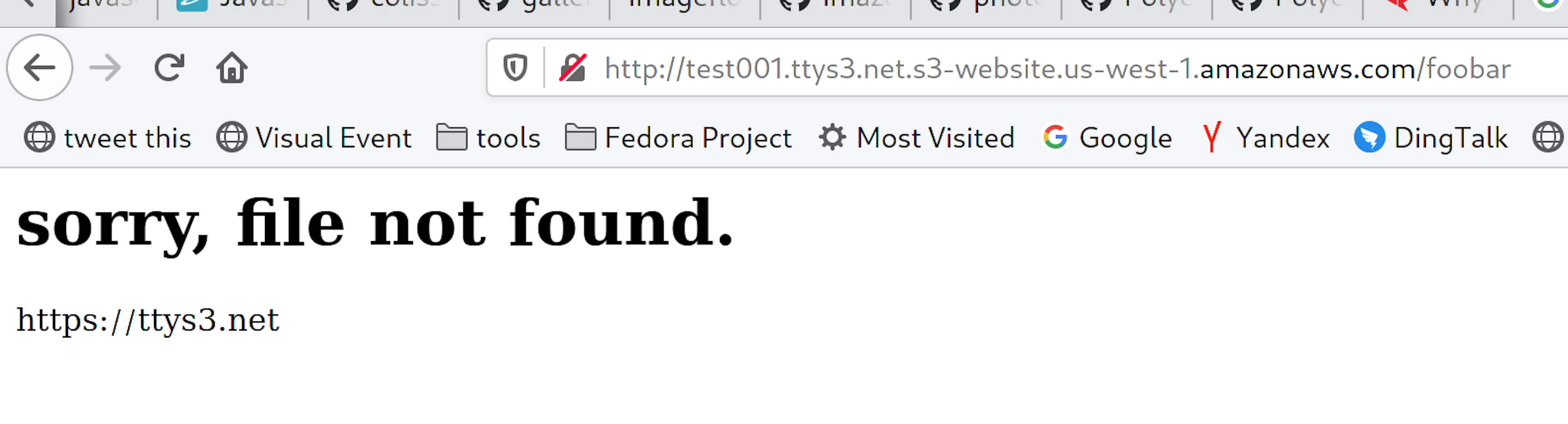
这样设置以后,我们的网站就正常了,访问/会自动serve index.html, 访问不存在的文件会自动serve 404.html.

随便访问个不存在的文件:

3. 绑定域名
将 test001.ttys3.net CNAME到 test001.ttys3.net.s3-website.us-west-1.amazonaws.com 即可。 然后就能正常通过http://test001.ttys3.net 来访问了。 注意,前面已经说过了,Website endpoint是不支持https访问的,如果需要https,可以用AWS自家的cloudfront 或者 用 Cloudflare.
4. hugo站点部署
在hugo站点目录下(与config.toml同级那个目录)新建一文件deploy.sh, 内容如下:
#!/bin/sh
s3cmd --no-mime-magic --acl-public --delete-removed --delete-after sync \
public/ s3://test001.ttys3.net
test001.ttys3.net记得替换成你自己的bucket name.
chmod a+rx deploy.sh
部署很简单,执行deploy.sh 即可:
./deploy.sh
--EOF